목차
미리캔버스 기여자 콘텐츠 PNG, SVG 오토드로우로 3분 만에 만들기
오토드로우는 구글이 개발한 인공지능 기반의 그림 그리기 도구이며 간단한 스케치 또는 선, 원만 그려도 그림을 인식하고 관련된 요소를 제안하여 빠르게 아이콘을 만들 수 있습니다. 앞서 알려드린 포스트 "미리캔버스 기여자" 관련된 내용을 확인하면 svg, png 콘텐츠를 직접 그리거나 제작하여 업로드할 수 있다고 배웠습니다. 그림의 소질이 없어도 오토드로우 하나면 누구나 쉽게 아이콘을 3분 만에 만들 수 있습니다. 제공되는 아이콘을 그대로 사용하면 저작권의 문제가 될 수도 있으니 몇 가지 수정을 통해 활용방법을 배워보겠습니다.

- 목차 -
1. 오토드로우 사용법
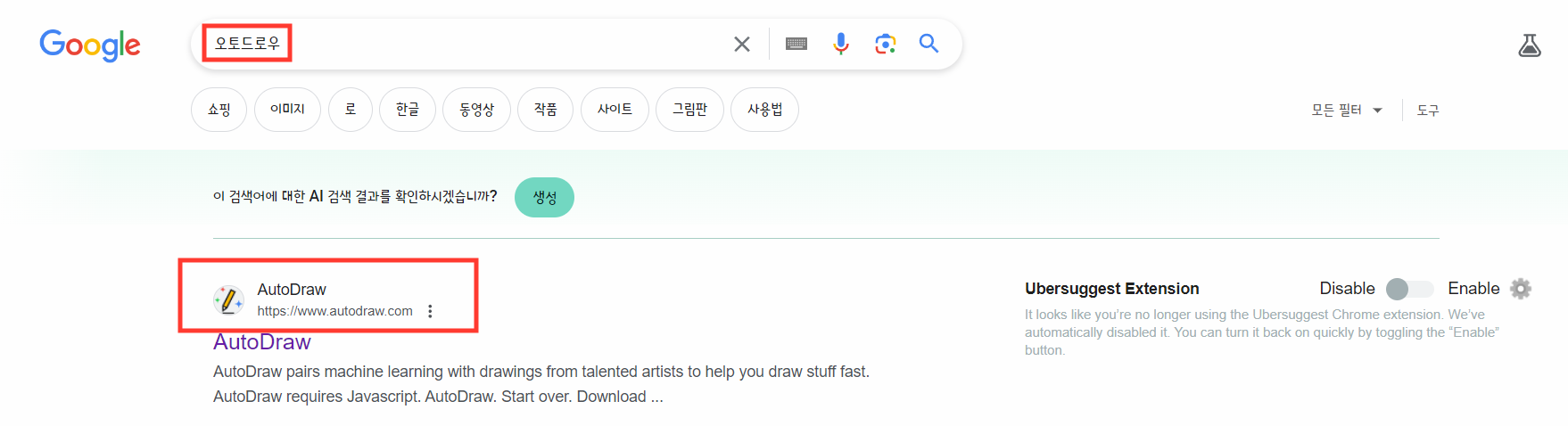
오토드로우는 다운로드가 필요 없는 웹 서비스입니다. 구글 검색 포털에 "오토드로우"를 검색 후 가장 상단에 있는 사이트를 클릭하여 바로 사용할 수 있습니다. 2017년 4월부터 사용되었니 AI 그림 그리기 도구로는 가장 먼저 시작한 서비스가 아닐까 싶습니다. 간단한 스케치로 이제 원하는 아이콘을 그려보세요.

시작을 하면 사용법을 배울 수 있지만 바로 그리기를 시작해도 어려움이 없이 아이콘을 만들 수 있습니다. 비용 부분은 걱정 없이 프리하게 사용할 수 있지만 기능 부분은 많지 않으니 참고해 주세요. 딱 PNG, SVG 요소 정도를 만들기에 좋고, 텍스트와 디자인 요소를 조금 가미한다면 특별한 로고까지는 완성할 수 있습니다. 이제 천천히 따라 해보겠습니다.

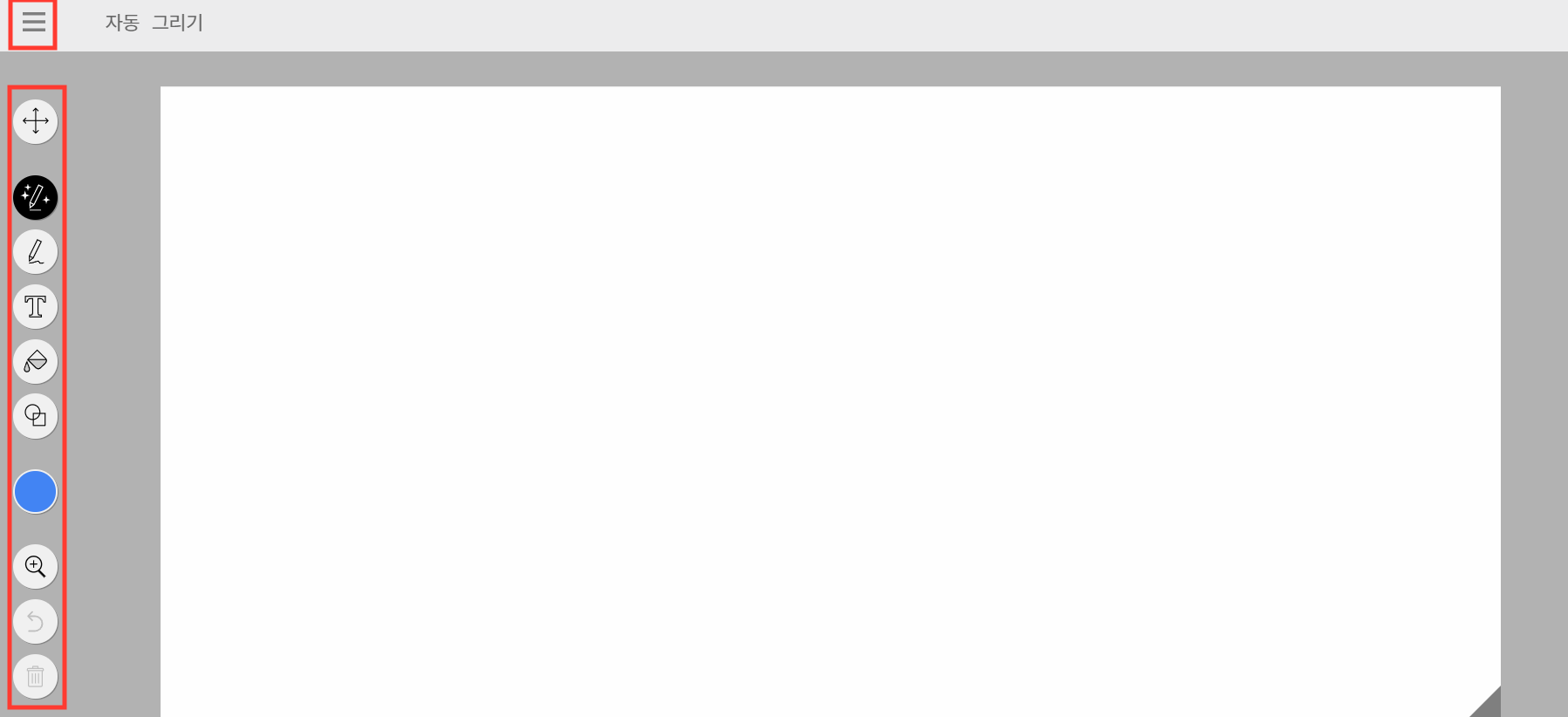
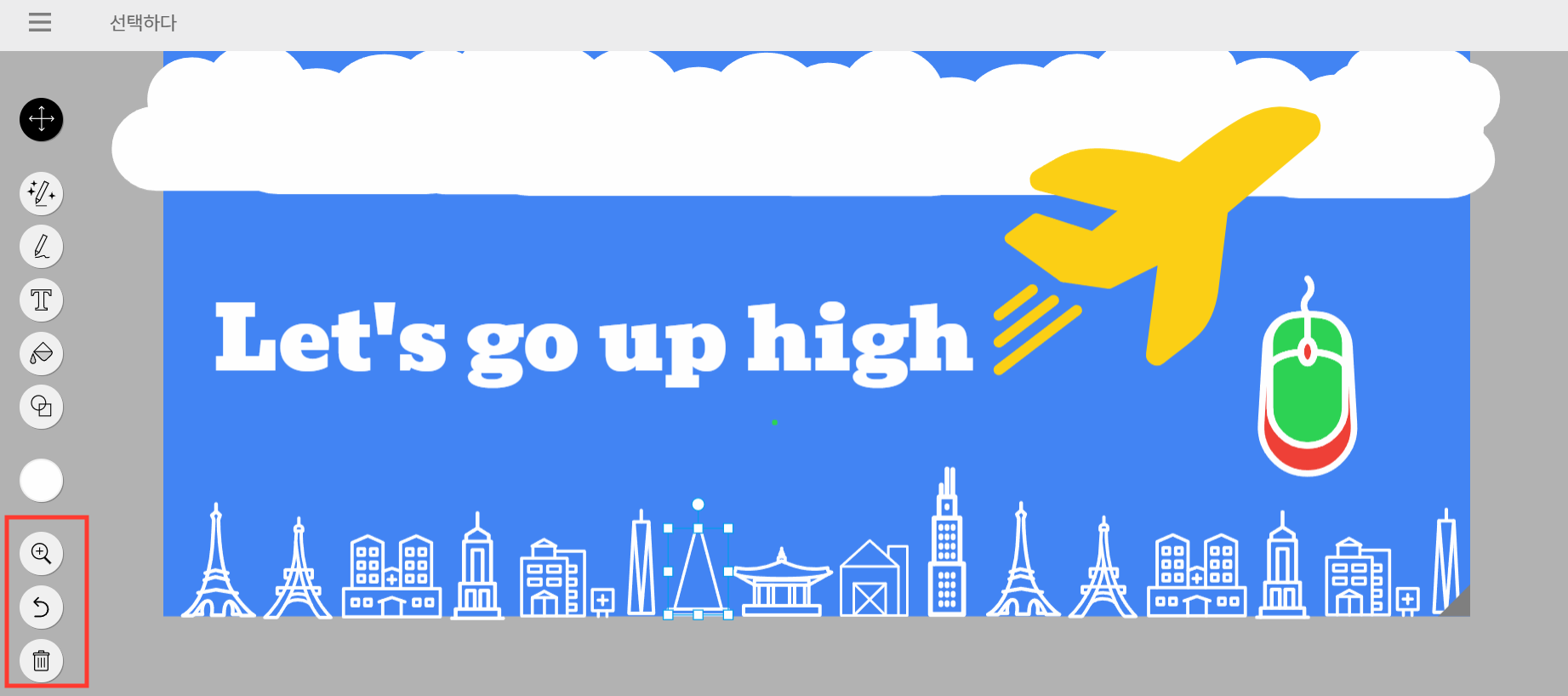
캔버스가 보이고 좌측에 있는 빨간 테두리에 있는 메뉴가 전부입니다. 캠퍼스 사이즈 역시 좌측 상단에 줄 세 개 메뉴를 선택하면 변경은 가능하지만 종류는 세 가지입니다. 우선 아이콘을 만들기 전에 기능을 하나씩 알아보겠습니다.

① 줄 세 개 메뉴
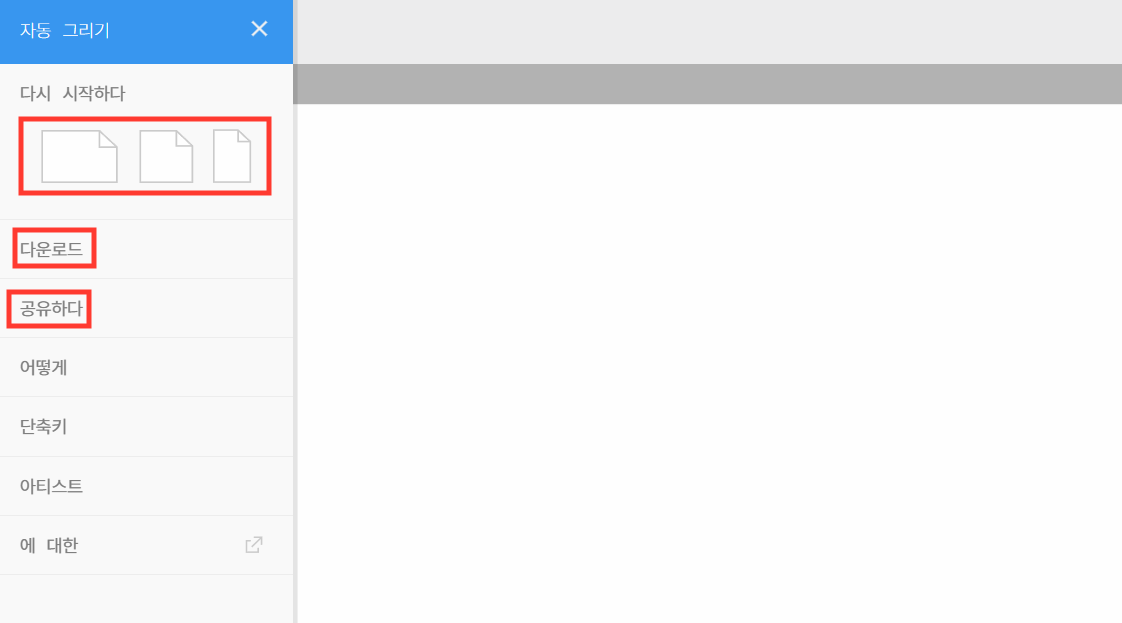
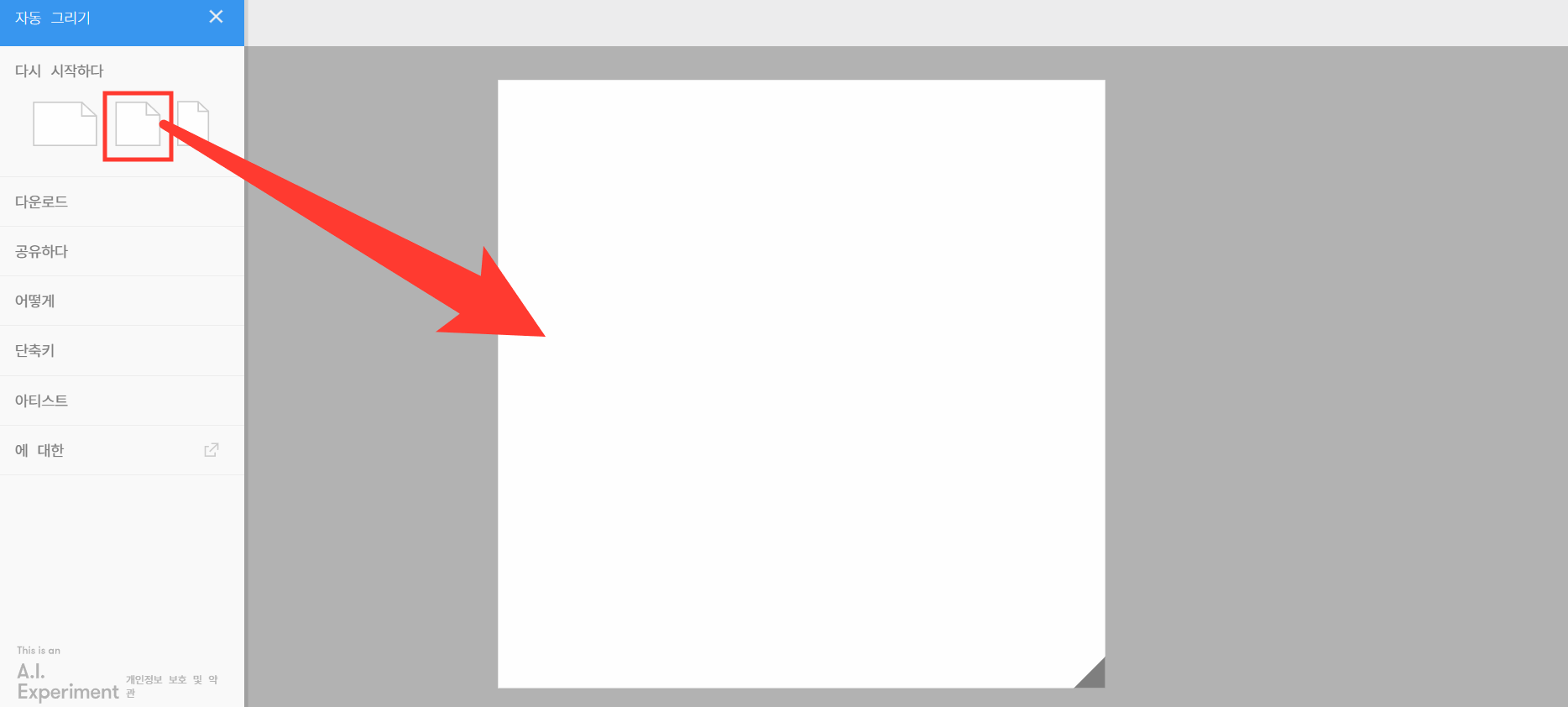
줄 세개 메뉴에서는 맨 위에 있는 캔버스 사이즈 변경과 다운로드, 공유하기를 사용하면 다른 메뉴는 필요 없습니다. 아이콘을 만들기 위해서라면 가운데 보이는 정사각형 캔버스를 활용하는 것을 권장합니다. 다운로드와 공유하기는 4파트에서 알려드리겠습니다.

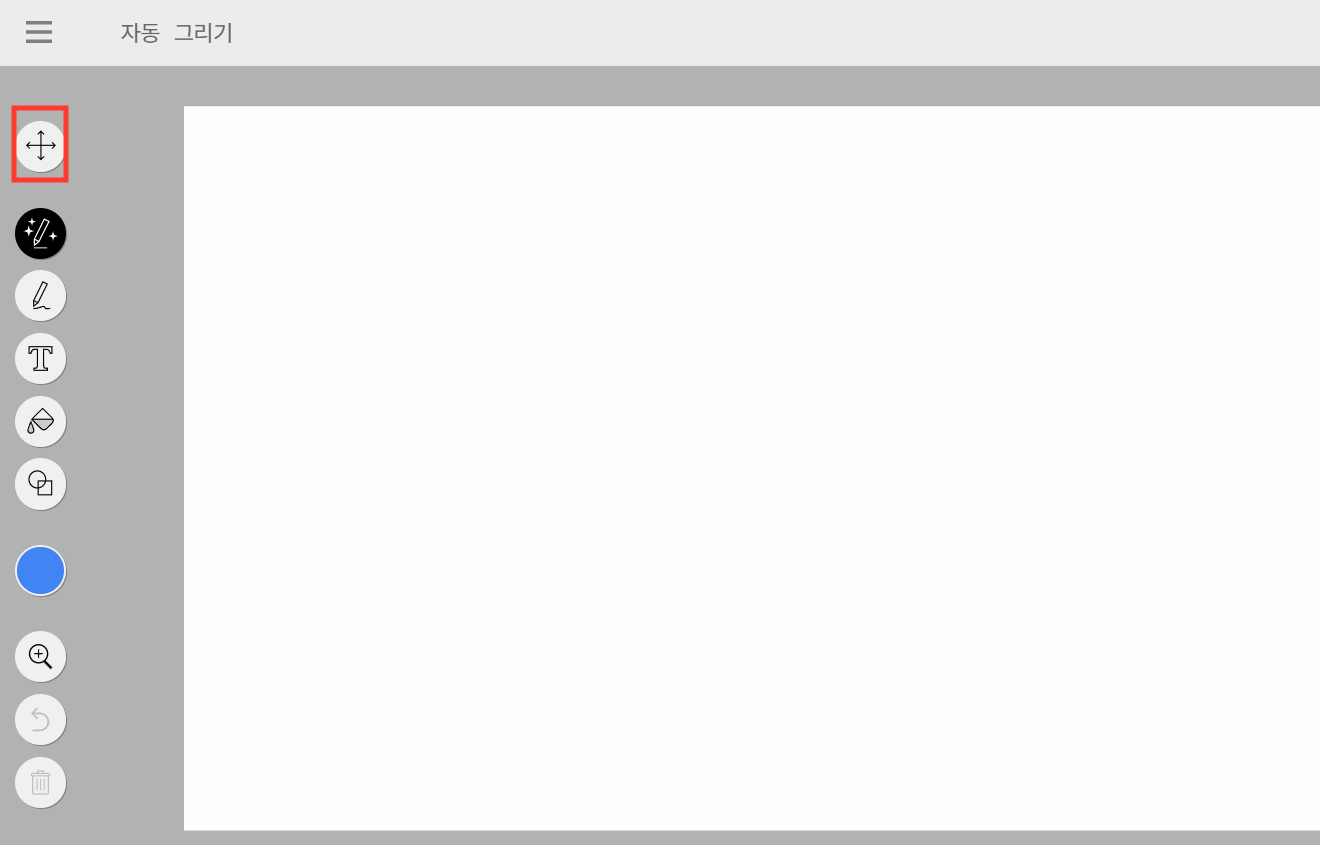
② 이동 아이콘
자동 그리기를 통해 아이콘이 그려지면 방향 이동 및 선택을 위해 필요한 기능입니다.

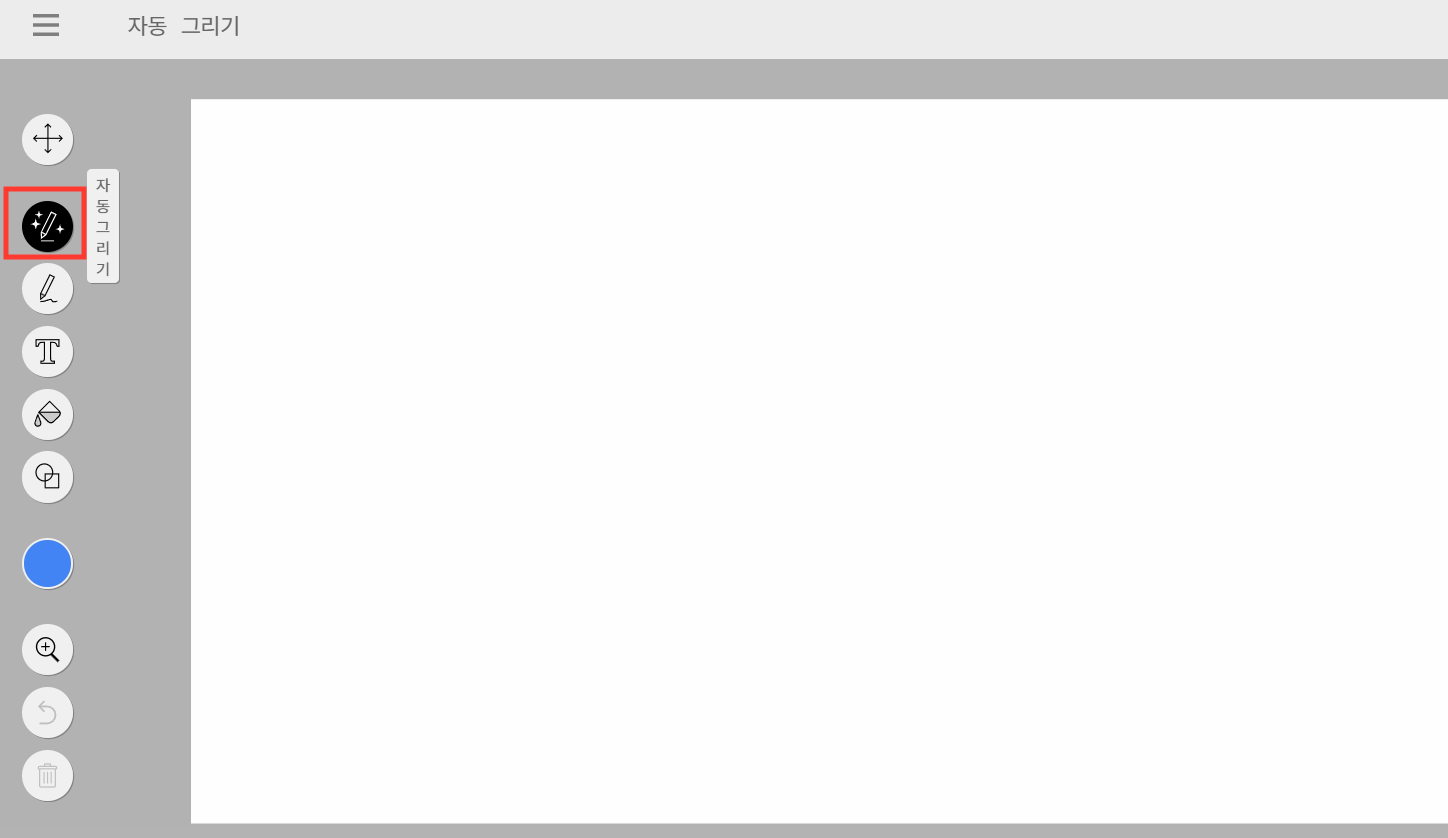
③ 자동 그리기
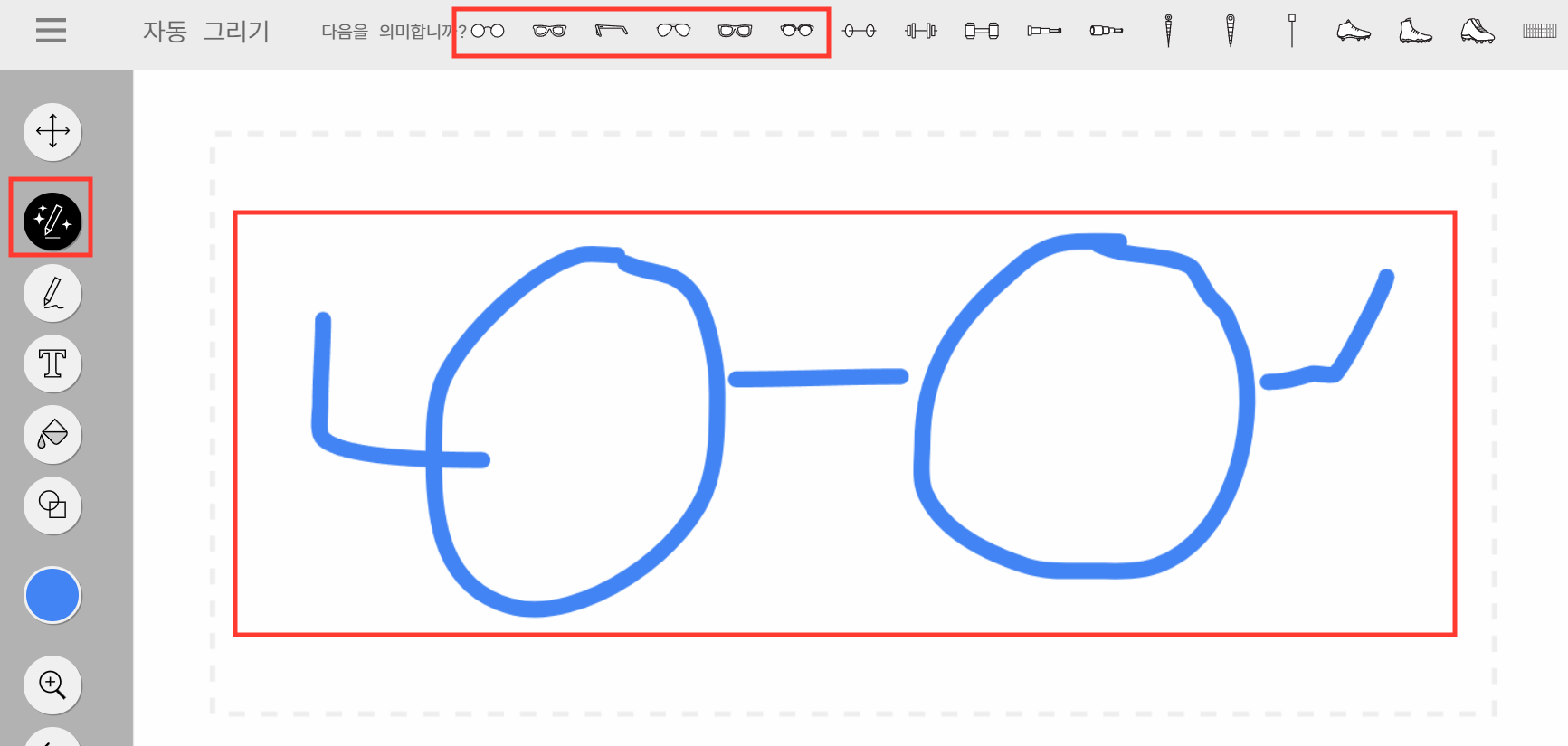
오토드로우의 메인 기능입니다. 가장 많이 사용하고 자동 그리기를 선택 후 캠퍼스에 원하는 도형, 선, 이미지를 그리면 인공지능이 아이콘을 그려주고 상단에 표시가 되면 사용자는 원하는 아이콘을 선택하여 수정해서 사용합니다. 2파트 아이콘 그리기에서 조금 더 자세하게 다루겠습니다.

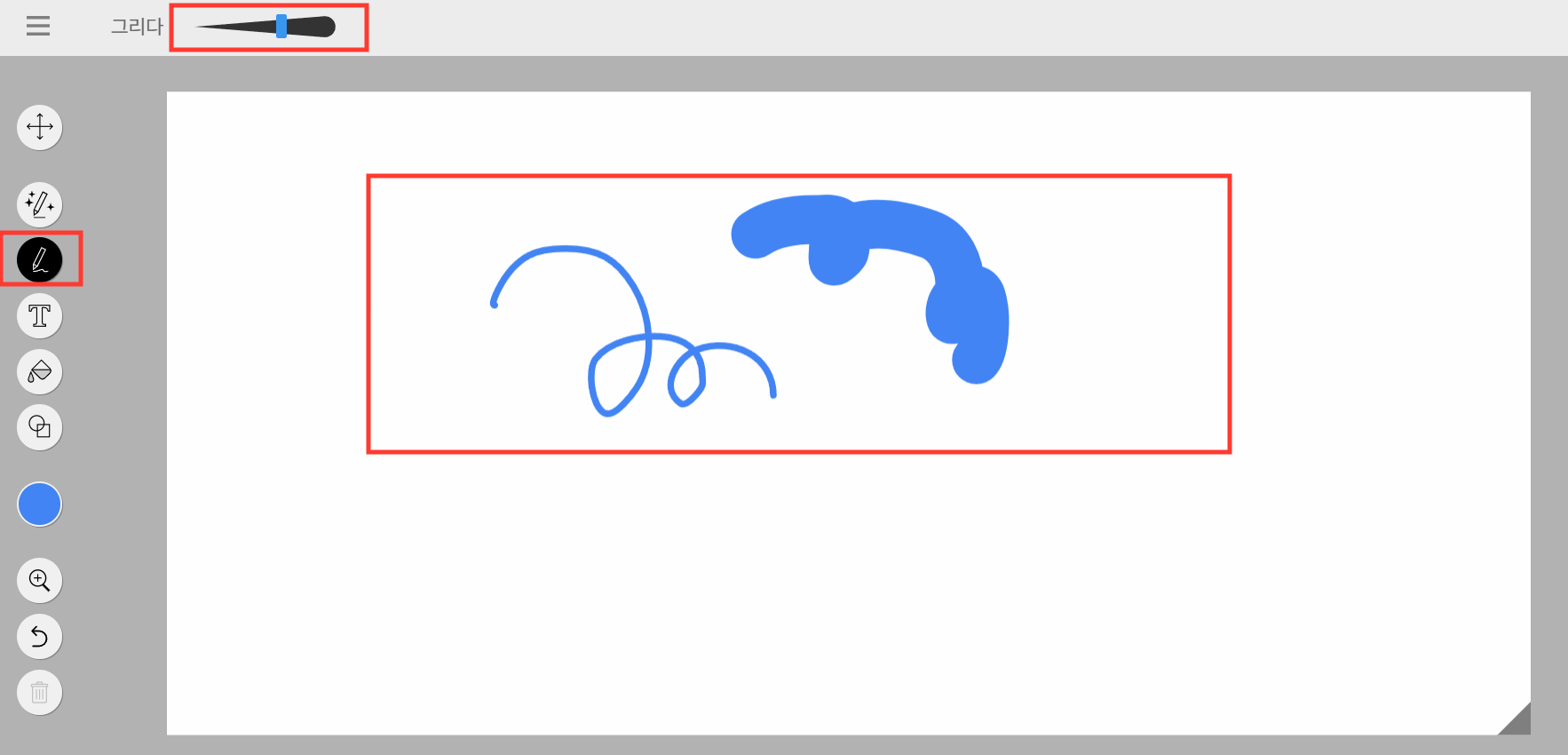
④ 그리기
그리기 기능은 그냥 우리가 알고 있는 기능입니다. 위쪽에 굵기를 조절할 수 있고 하단의 파란색 동그라미를 클릭해서 색상을 변경할 수 있습니다. 사실 오토드로우에서는 자동 그리기를 사용하기에 크게 사용하진 않습니다.

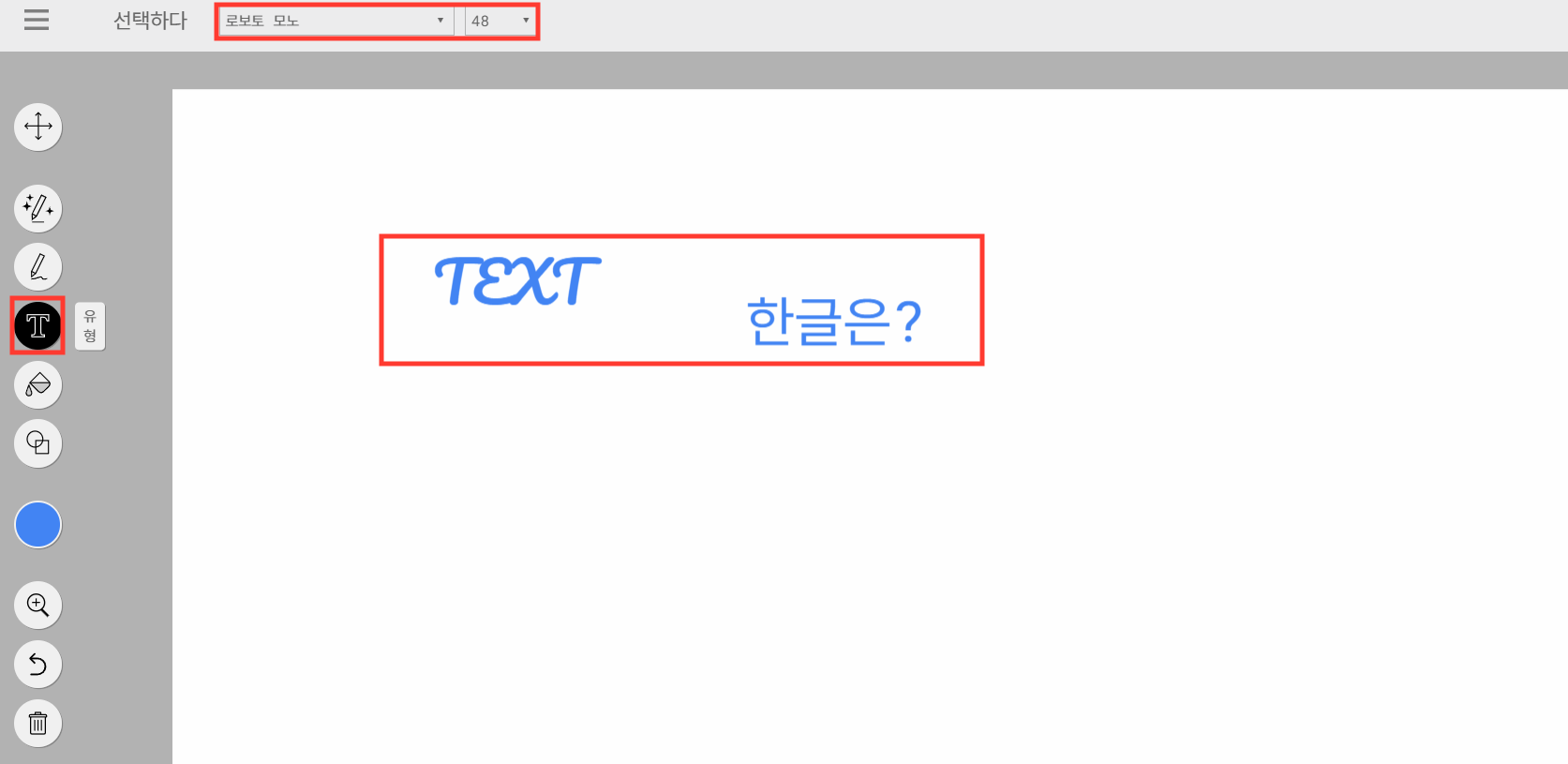
⑤ 텍스트 기능
아이콘을 만들고 내용을 추가하거나 로고 등을 만들 때 활용하기 좋은 텍스트 기능은 영어는 폰트가 14개 있지만 한글폰트는 없습니다.

⑥ 채우기 기능
채우기 기능은 아이콘을 만들거나 도형을 활용하여 디자인 작업을 할 경우 색을 채울 수 있는 도구입니다. 아이콘으로 제작되기 때문에 원하는 부분마다 체크해서 변경하기 어렵고 나뉜 부분에 따라서 색을 바꿀 순 있습니다. 아래 이미지의 마우스 부분을 보면 전체가 바뀌는 것도 원하는 부분만 바꿀 수 있는 것도 아닙니다. 하지만 기본적인 디자인 작업을 할 때 큰 어려움은 없습니다.

⑦ 도형 그리기
도형을 그려서 조금 다른 느낌으로 디자인 또는 아이콘을 수정할 순 있지만 딱 세 가지 도형만 제공됩니다.

⑧ 색상 변경
총 40가지 색상을 변경할 수 있고 원하는 색상코드로의 변경은 어렵습니다. 색상을 선택 후 채우기 기능을 통해 작업하거나 텍스트 색상을 변경, 아이콘을 선택 후 테두리 색상 변경을 할 수 있습니다.

⑨ 줌, 되돌아가기, 휴지통
디자인 및 아이콘 작업 시 확대가 필요한 경우 줌 기능을 활용하고 되돌아가기는 Ctrl+Z로도 가능하니 크게 사용할 일은 없습니다. 삭제를 원한다면 선택 후 휴지통 버튼을 클릭하거나 Del 키로 진행할 수 있습니다.

많은 기능이 있지 않고 텍스트로 원하는 프롬프트를 작성하여 아이콘 및 디자인을 만들어 낼 순 없지만 내가 그리는 그림을 통해 인공지능이 알아서 아이콘을 그려주는 쉬운 도구로 학습용, 수익창출 등에 많이 사용되고 있습니다.
2. 오토드로우 아이콘 만들기
오토드로우를 사용방법 및 기능 부분에 대해 배웠으니 이제 자동 그리기를 진행하면 어떻게 아이콘이 생성되는지 확인해 보겠습니다. ① 먼저 줄 세 개를 선택하여 정사각형으로 캔버스를 변경합니다.

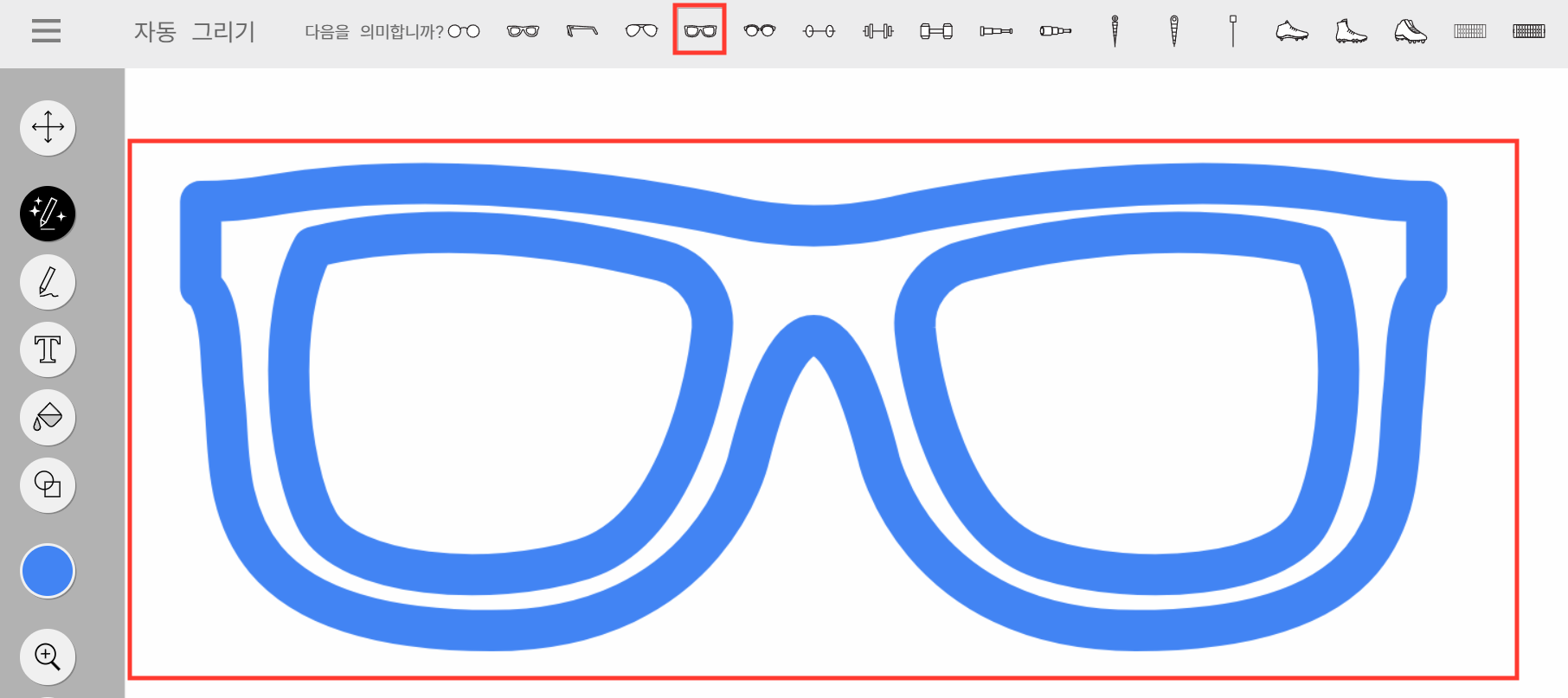
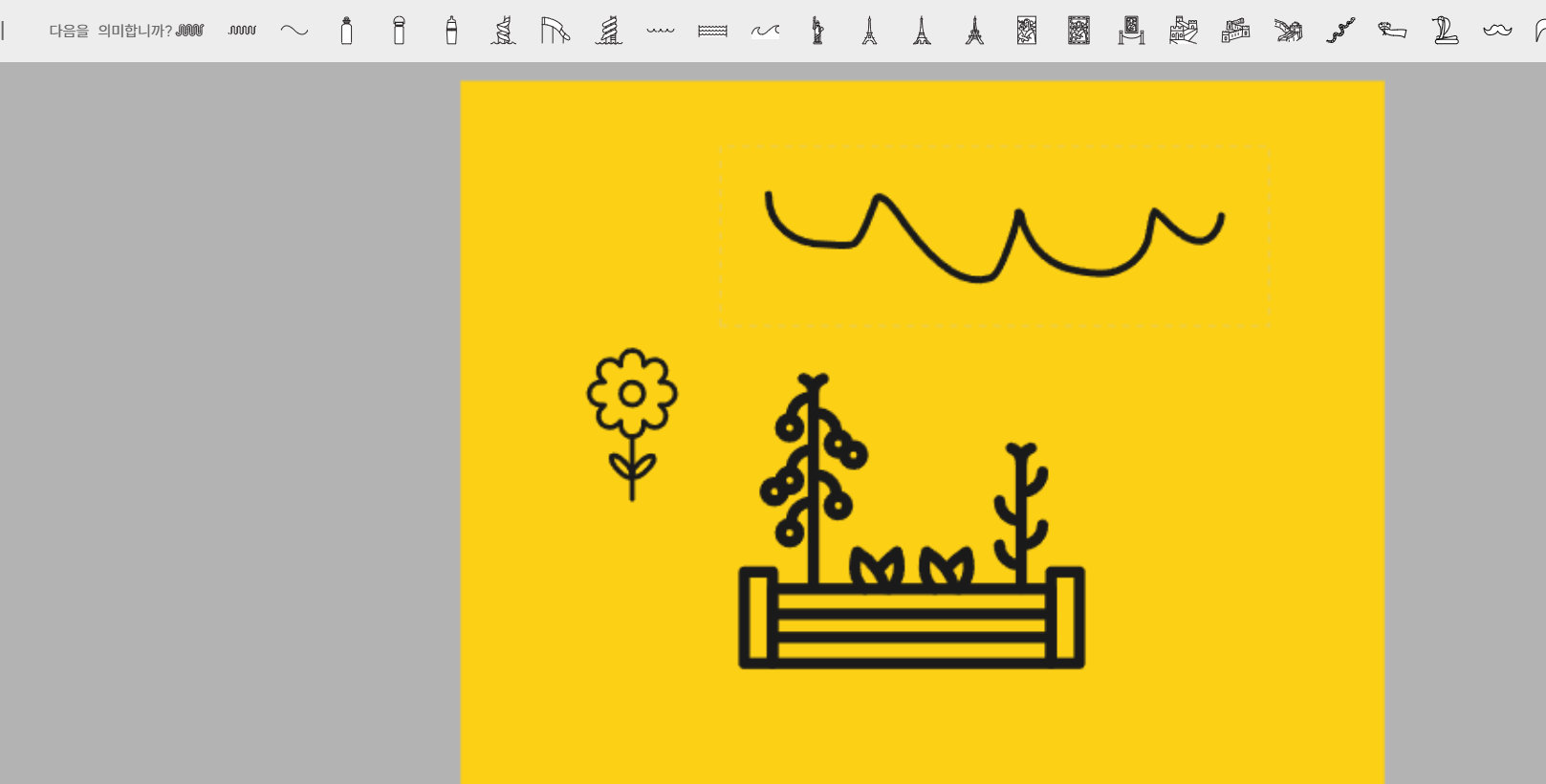
② 자동 그리기를 선택하고 캔버스에 원하는 도형 또는 이미지를 대충 그려봅니다. 예시로 안경을 그려보았고 상단에 여러 개의 안경 아이콘을 확인할 수 있습니다. 동그라미, 네모, 선 하나만 그려도 자동 그리기는 진행됩니다.

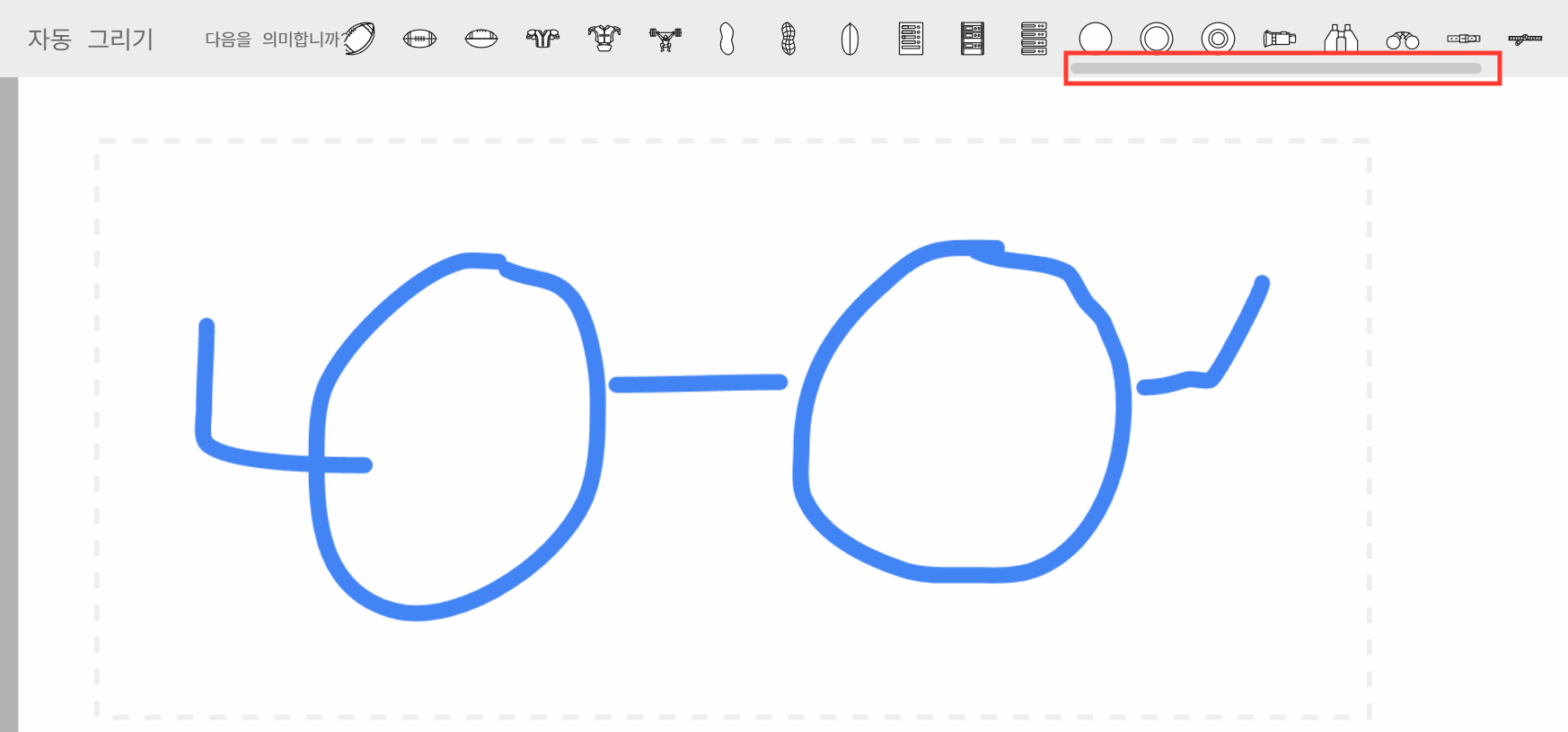
마우스로 스크롤을 하면 원, 선을 포함하고 내가 그린 그림의 도형들과 비슷한 아이콘들이 생성되어 있는 것을 볼 수 있습니다. 한 번에 여러 개 선택은 어렵고 하나씩 선택 후 작업해야 합니다.

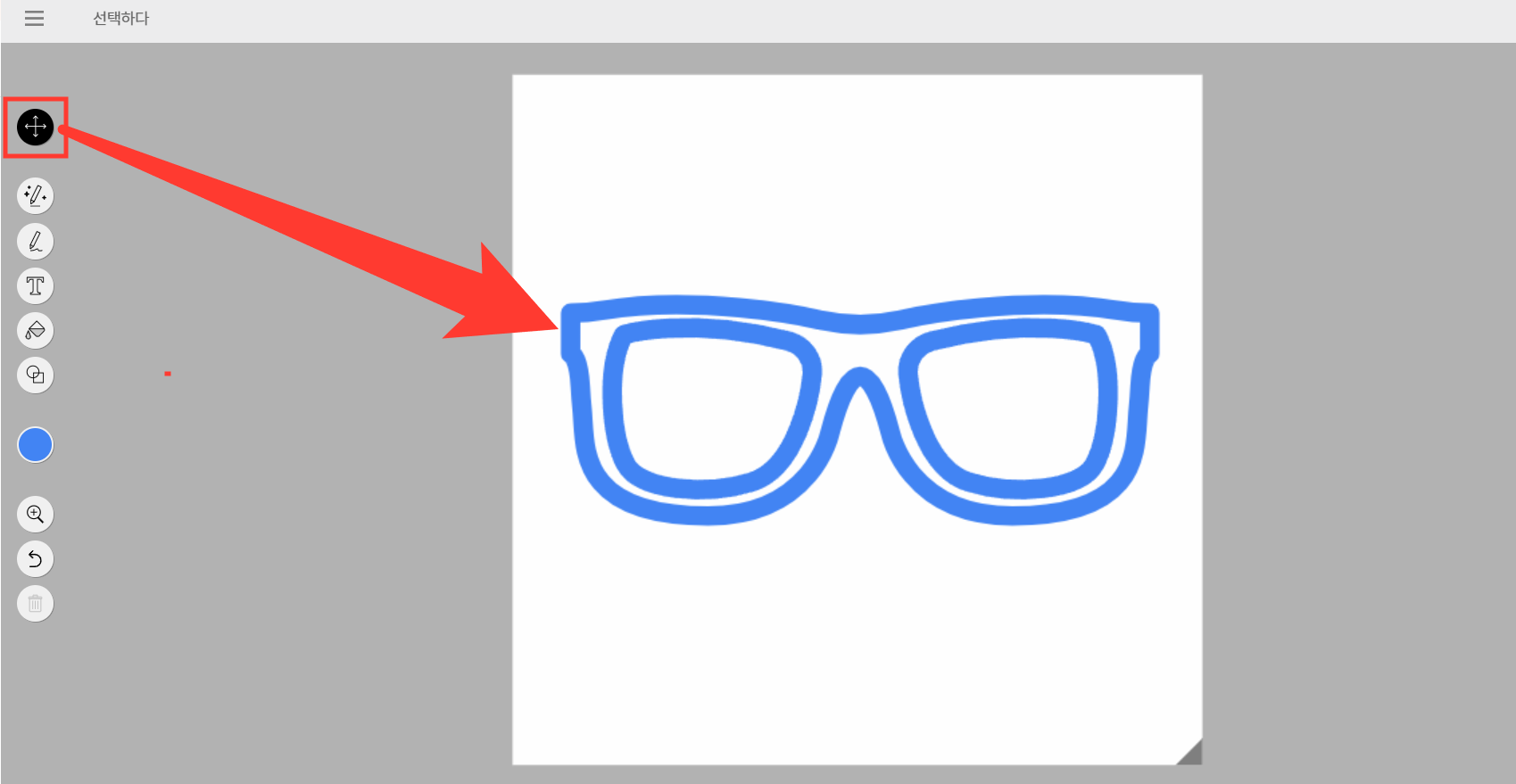
③ 원하는 아이콘을 선택합니다.

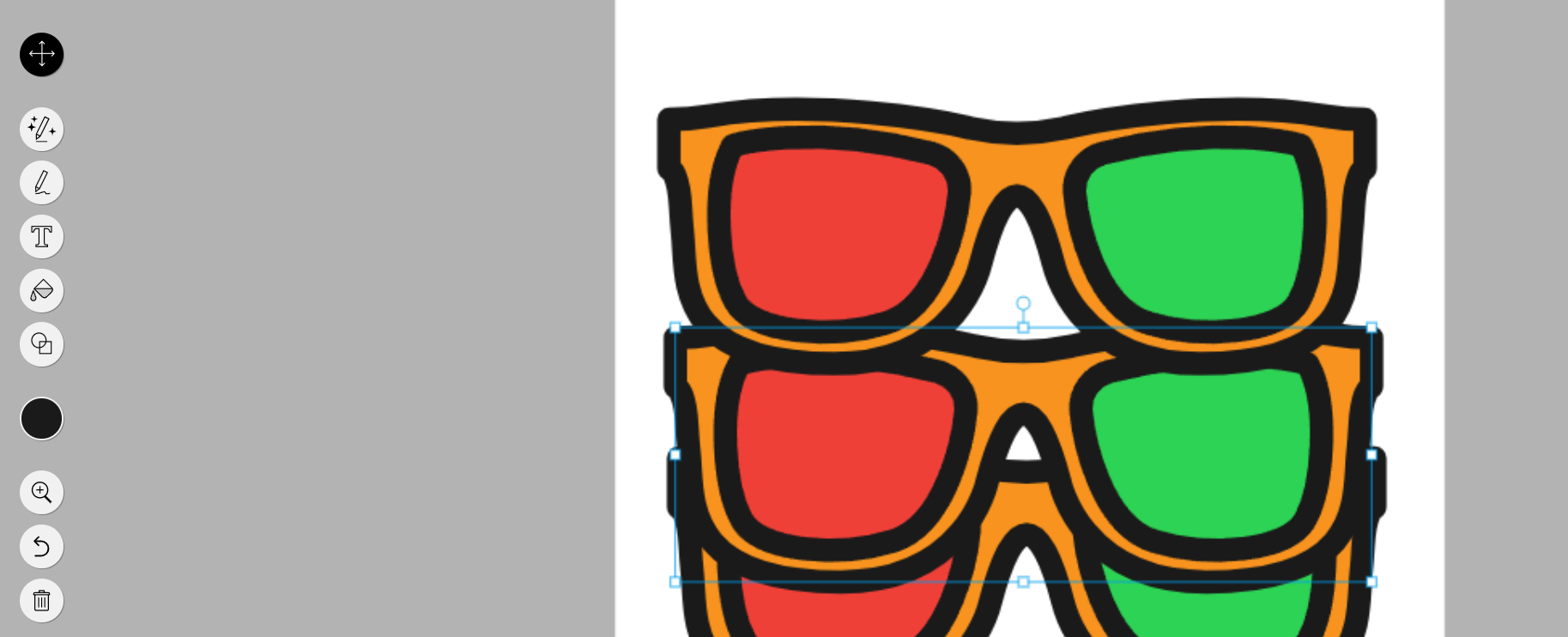
④ 아이콘을 선택 후 캔버스에 꽉 찰 수 있도록 조절합니다.

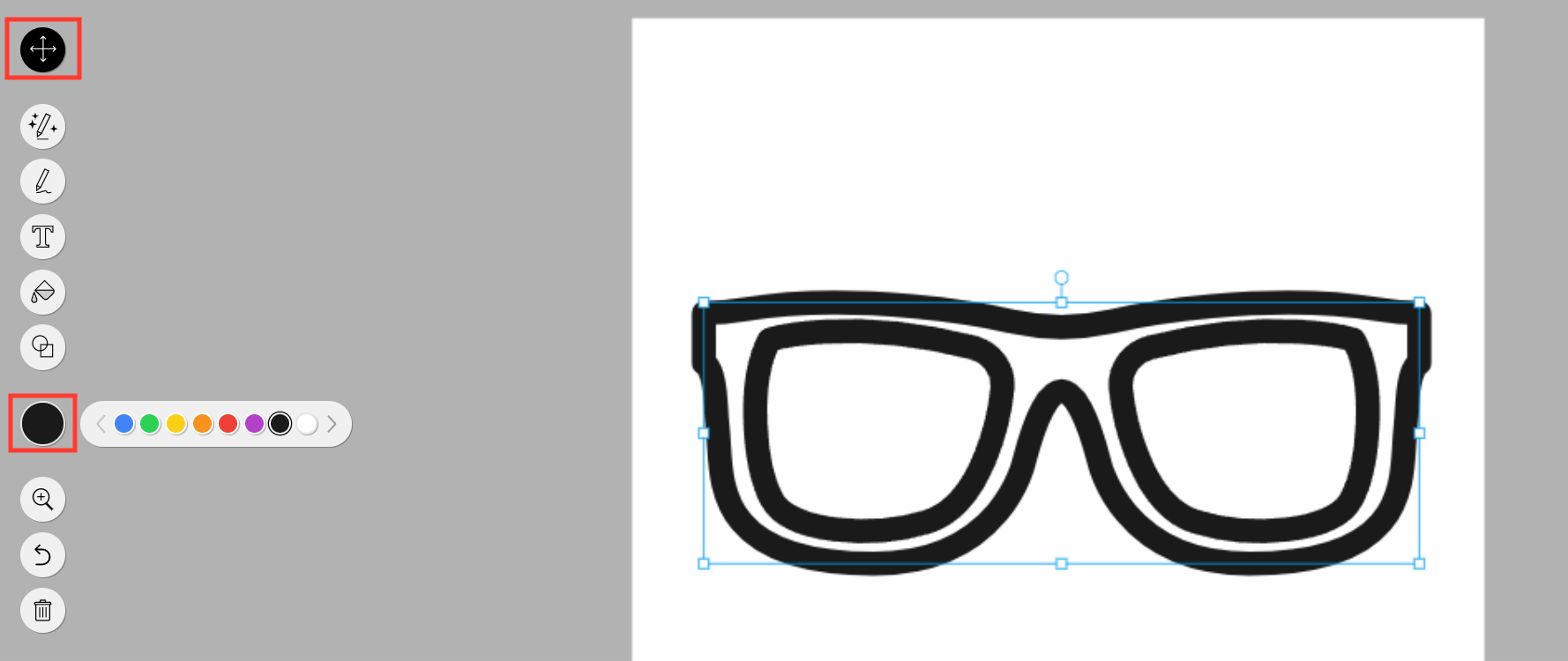
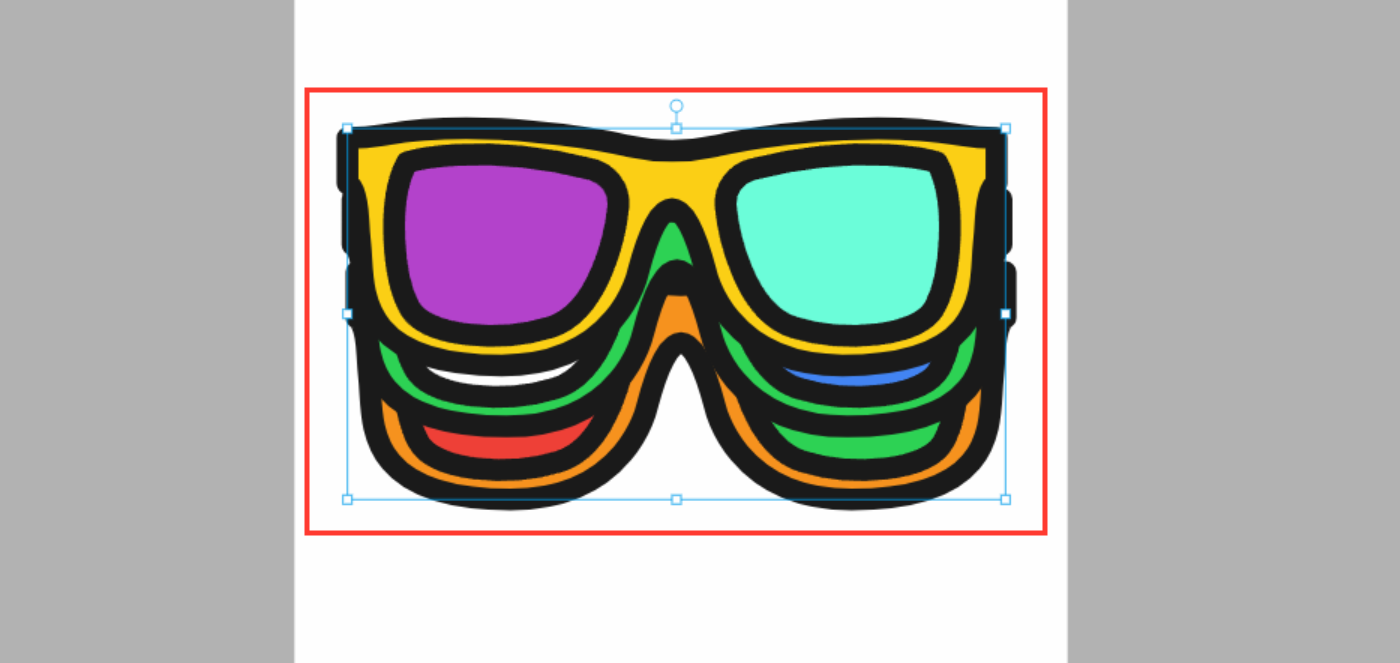
⑤ 현재 아이콘은 투명화 상태로 선 색깔만 바꾸고 싶다면 안경을 선택 후 색상만 변경해 줍니다.

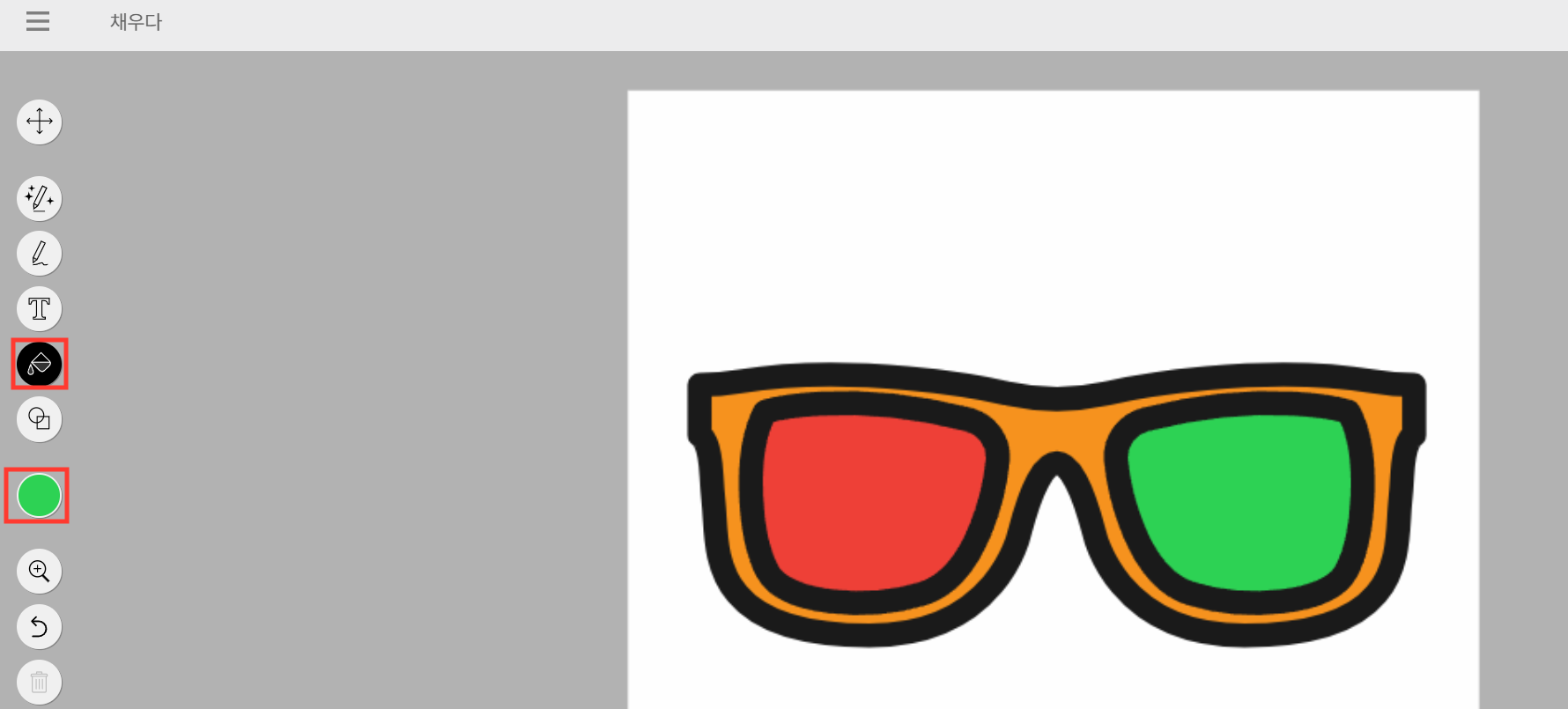
⑥ 색상을 채우고 싶다면 채우기 기능을 선택 후 색상을 변경하고 안경의 하얀 공간에 마우스를 클릭하면 바뀝니다.

⑦ 동일 아이콘이 여러 개 필요하다면 복사 + 붙여 넣기를 진행하면 됩니다.

⑧ 그룹화 기능은 따로 없고 마우스로 원하는 아이콘을 드래그하여 이동하거나 복사+붙여 넣기, 크기 조절이 가능합니다.

⑨ 아이콘 하나로는 부족하다면? 자동 그리기를 다시 선택 후 원하는 그림을 그리고 아이콘을 다시 선택할 수 있습니다.

자동 그림 그리기로 인공 지능 아이콘 생성하기 어렵지 않으셨죠? 그래도 사용하지 않고 알려드린 대로 색상을 변경하고 아이콘을 추가해서 다른 느낌으로 디자인을 한다면 미리캔버스 기여자 콘텐츠 제출에 크게 제약을 받지 않을 것 같습니다. 다만, ai 생성 부분 체크는 잊지 않으셔야겠죠?
✅ 저장하기 전 참고하세요.
좌측 아이콘처럼 선으로만 이뤄져 있고 선 안에 색이 없는 투명 느낌의 아이콘이라면 배경 제거가 진행되지 않으니 이런 아이콘의 경우 저장하기 전 배경색을 채우기 버튼을 클릭해 디자인이 진행되지 않은 색상을 선택하여 변경해주셔야 합니다.


3. 오토드로우 아이콘 저장하기
오토드로우는 다운로드와 공유하기 기능이 있습니다. 다운로드 기능은 pc에 저장하는 것이고 공유하기는 트위터는 바로 가기가 제공되지만 링크를 복사하여 공유할 수 있습니다. 공유하기 버튼을 클릭하면 아래 이미지처럼 보입니다. 링크를 복사하여 카톡 및 sns에 올려둘 수 있고 여러분이 만든 창작물을 다른 사람들이 볼 수 있습니다.

여러분의 오토드로우 링크를 클릭한 사용자는 바로 새로운 디자인을 작업할 수 있도록 창이 열립니다. 다운로드의 경우 pc 저장으로 png 파일로 저장됩니다.

4. 리무브 사이트에서 배경 지우기
미리캔버스 기여자 콘텐츠 등록으로 예를 들자면 png 파일의 경우 배경이 없이 투명해야 합니다. 오토드로우에선 배경 제거 작업을 할 수 없기에 가장 많이 사용하는 리무브 사이트를 통해 진행하겠습니다.
이미지 업로드 – remove.bg
이미지 선택 & 무료로 – 한 번의 클릭도 없이 – 5초 안에 – 100% 자동으로 – 배경 삭제.
www.remove.bg
리무브 화면이 열리면 이미지를 업로드하거나 저장된 파일을 드래그하여 올려둡니다. 배경 지우기 작업이 완료되면 pc에 다운로드합니다.

미리캔버스 기여자 png 콘텐츠의 경우 가로 세로 사이즈가 9500픽셀로 진행하기 때문에 바로 사용할 순 없습니다. 작은 사이즈도 가능한 타 사이트라면 활용할 수 있지만 기본적으로 크랙 현상이 나타나는 경우가 많기 때문에 포토샵 작업을 진행하는 것을 권장합니다. 아래 보이듯 깨끗하게 지워진 듯했지만 테두리에 미세한 색상이 잡히는 것이 보입니다. 이 부분을 크랙 현상이라 부르며, 이 부분을 제거하지 않는다면 기여자 콘텐츠에 승인을 받기 어렵습니다.

5. png 파일 svg 파일로 변환하기
png 파일은 만들었습니다. 알고 계시겠지만 png는 미리캔버스 요소에서 색상 변경이 안됩니다. 우리가 수정해서 사용하고 있는 요소들은 svg, 즉 백터요소로 일러스트입니다. 이 요소를 만들기 위해서는 png 파일을 svg로 변환하는 사이트를 활용하겠습니다.
Convertio — 파일 변환기
300가지 이상의 포맷 지원 저희는 300가지 이상의 서로 다른 파일 포맷 간의 25600가지 이상의 서로 다른 변환을 지원합니다. 다른 어떤 변환기보다 많은 수입니다. 신속 및 간단 페이지에 간단히
convertio.co
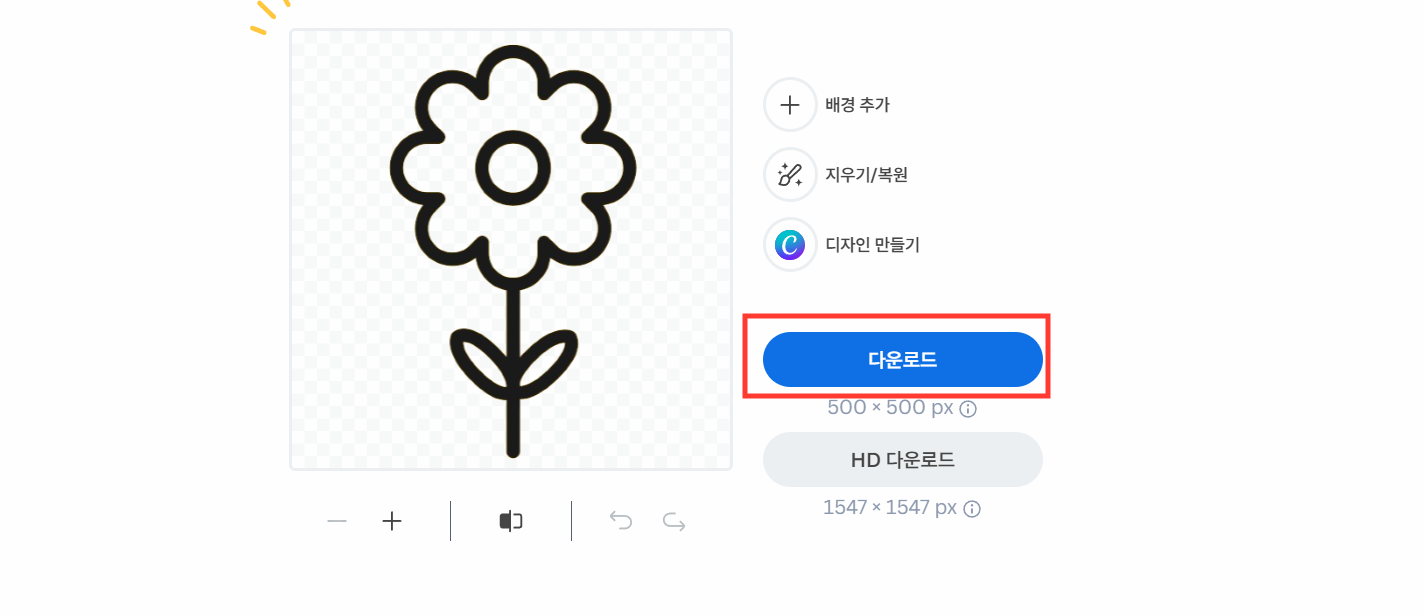
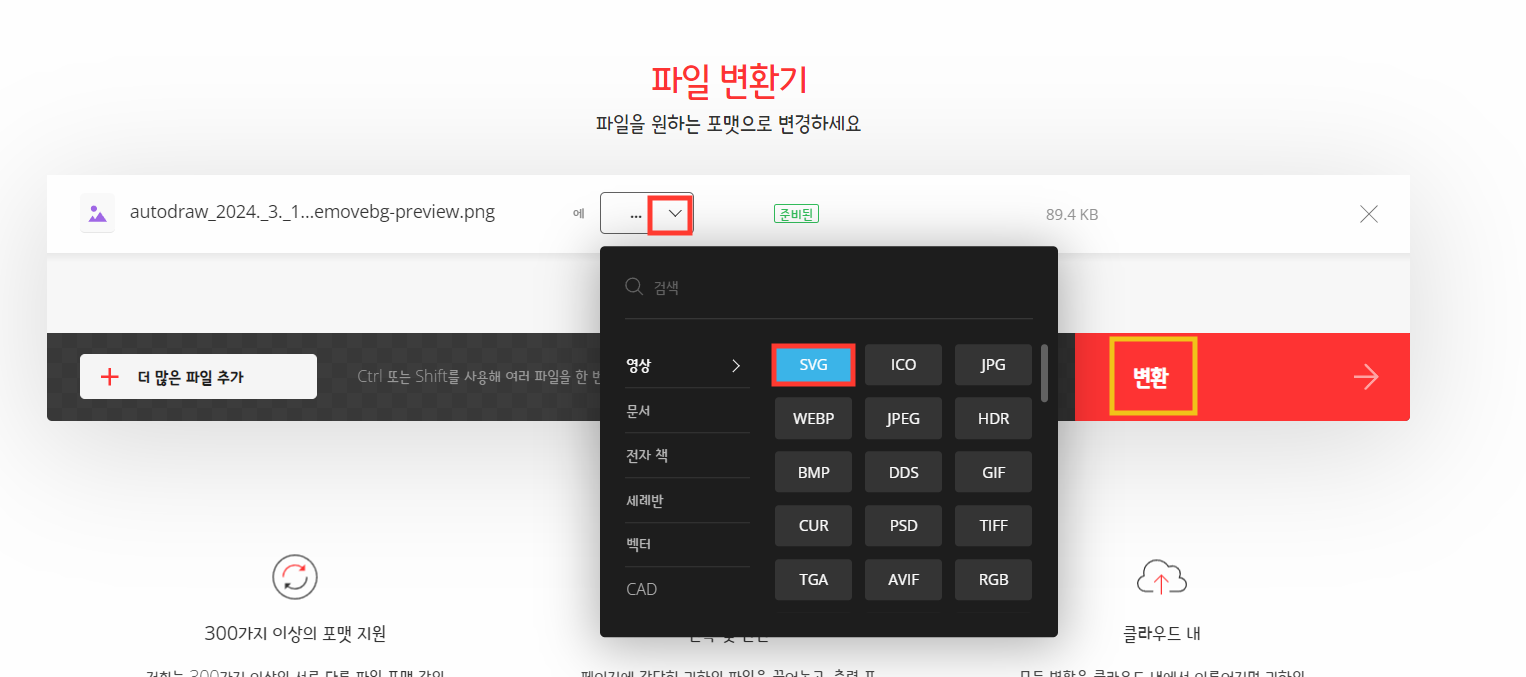
파일변환 사이트에서 파일 선택을 하고 리무브에서 투명화 작업을 진행했던 파일을 불러옵니다. 파일을 불러오면 아래 이미지처럼 보이며 방향 버튼을 내려서 svg를 선택하고 변환 버튼을 클릭합니다.

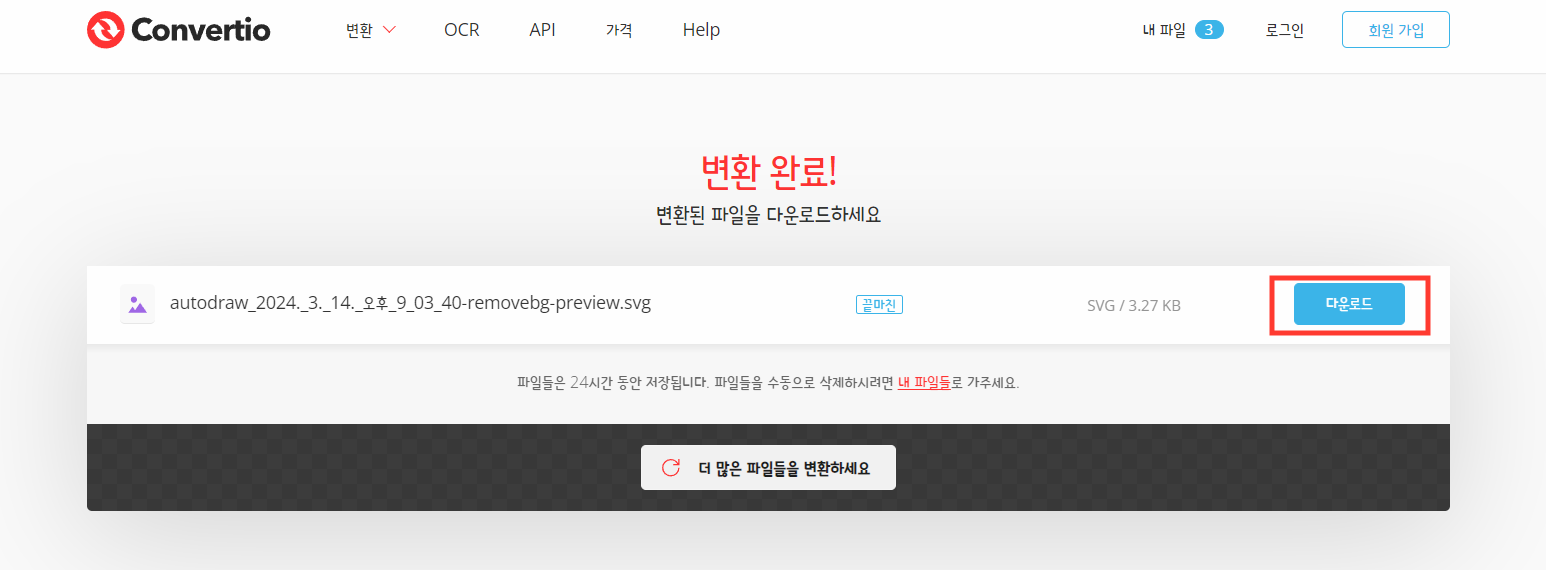
변환은 금방 됩니다. 대량으로 진행할 경우 회원가입을 하고 유료로 사용해야 하는 것은 참고해 주세요.

미리캔버스 기여자 svg 콘텐츠 역시 사이즈가 6000픽셀이 되야 하기 때문에 이대로 사용은 어렵습니다. 6000픽셀 정도는 미리캔버스, 캔바 등에서도 수정작업이 가능하니 활용하면 되지만 역시 크랙 부분을 해소하긴 어렵습니다. 포토샵을 활용한 크랙 제거 방법은 다음 포스팅에서 알려드리도록 하겠습니다.
마무리
오늘은 앞서 알려드린 미리캔버스 기여자 활용법에 이어 ai로 아이콘 만드는 방법을 오토드로우를 통해 알려드렸습니다. 더 좋은 사이트나 프로그램은 많지만 쉽게 시작할 수 있는 오토드로우는 입문자분들께 유용하게 사용될 수 있습니다. 직접 그릴 순 없지만 인공지능이 제공하는 아이콘을 수정하여 저작권에 문제없이 사용할 순 있습니다. 어렵게 생각하지 말고 하나씩 천천히 진행하면서 여러분도 이미지, 아이콘을 활용해서 소소한 수익 창출의 재미를 맛보시길 바랍니다.
'알쓸잡 정보' 카테고리의 다른 글
| 열대야 원인과 극복 방법 시원한 여름밤을 위한 가이드 (0) | 2024.07.14 |
|---|---|
| 바탕화면 아이콘 변경하는 방법 윈도우 10 (0) | 2024.04.11 |
| 미리캔버스 기여자 가이드북 디자인 허브 활용법 (0) | 2024.03.14 |
| LG 벨벳 스마트폰 APK 파일로 폰트 변경 (0) | 2023.12.19 |
| 가비아 도메인 구입 후 티스토리 연결하는 방법 (0) | 2023.12.13 |